Difference between revisions of "S13: Smart Cube"
(→Getting Email Count) |
|||
| Line 305: | Line 305: | ||
<title>Blahhh EMAIL</title> | <title>Blahhh EMAIL</title> | ||
<summary>This is some sample summary text!!</summary> | <summary>This is some sample summary text!!</summary> | ||
| − | <link rel="alternate" href="http://mail.google.com/mail | + | <link rel="alternate" href="http://mail.google.com/mail |
| + | account_id=BLAHH@gmail.com&message_id=123456&view=conv&extsrc=atom" type="text/html" /> | ||
<modified>2012-5-12T12:12:44Z</modified> | <modified>2012-5-12T12:12:44Z</modified> | ||
<issued>2012-5-12T12:12:44Z</issued> | <issued>2012-5-12T12:12:44Z</issued> | ||
| Line 316: | Line 317: | ||
<entry>" | <entry>" | ||
| − | The next part would be to parse the xml data looking only for the email count in our case. By accessing the xml tag “fullcount”, as a SimpleXMLElement, we were able to parse the response for the current unread email count. | + | The next part would be to parse the xml data looking only for the email count in our case. By accessing the xml tag “fullcount”, as a SimpleXMLElement, we were able to parse the response for the current unread email count. |
| − | |||
== Testing & Technical Challenges == | == Testing & Technical Challenges == | ||
Revision as of 06:47, 14 May 2013
Contents
Grading Criteria
- How well is Software & Hardware Design described?
- How well can this report be used to reproduce this project?
- Code Quality
- Overall Report Quality:
- Software Block Diagrams
- Hardware Block Diagrams
- Schematic Quality
- Quality of technical challenges and solutions adopted.
Smart CUBE
Abstract
This section should be a couple lines to describe what your project does.
Objectives & Introduction
Team Members & Responsibilities
- Phuoc Tran
- Interface LPC1758 with 8x8 RGB LED matrix using shift registers
- Christopher Harris
- Interface LPC1758 with WiFly module, server to WiFly communication and Website UI.
| Week | Planned Tasks | Achievement |
|---|---|---|
| |
|
|
| |
|
|
| |
|
|
| |
|
|
| |
|
|
| |
|
|
Parts List & Cost
Parts List and Costs
| Item | Details | Source | Cost Ea. | Qty. | Total |
|---|---|---|---|---|---|
| MicroController | LPC 1758 SJSU Dev Board | Preet | $60.00 | x1 | $60.00 |
| Wifi Module | RN-XV Wifly | Sparkfun | $37.99 | x1 | $37.99 |
| RGB LED Display | 8x8 RGB LED Matrix | Ebay | $5.99 | x1 | $5.99 |
| Shift Register | SN74HC595 | Sparkfun | $0.23 | x3 | $.69 |
| Wire | Female -> Female Jumper wire | Sparkfun | $0.28 | x50 | 14.39 |
| Wire | 30 Gauge Wrapping wire | Anchor | $5.00 | x1 | $5.00 |
| Prototyping board | 6"x6" Perforated Prototyping board | Anchor | $6.99 | x1 | $6.99 |
| IC Socket | Socket IC 16 Pin | Anchor | $.37 | x6 | $2.25 |
| Resistors | 220 Ohm 1/4 Resistor | Anchor | $.06 | x32 | $1.92 |
| Linux Server | Raspberry Pi | Ebay | $35.00 | x1 | $35.00 |
| Wireless Router | Ti Link 703N Mini Router | Frys | $24.00 | x1 | $24.00 |
Design & Implementation
The design section can go over your hardware and software design. Organize this section using sub-sections that go over your design and implementation.
Hardware Design
Discuss your hardware design here. Show detailed schematics, and the interface here.
Hardware Interface
In this section, you can describe how your hardware communicates, such as which BUSes used. You can discuss your driver implementation here, such that the Software Design section is isolated to talk about high level workings rather than inner working of your project.
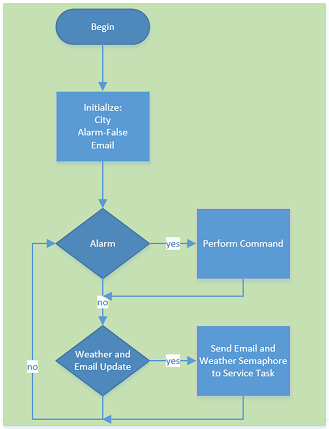
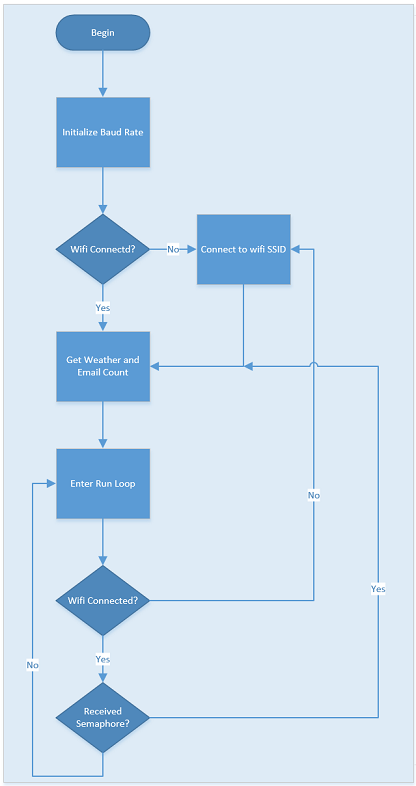
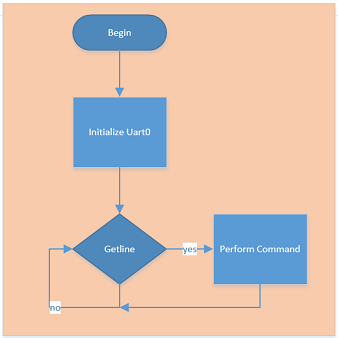
Software Design
Hardware Implementation
Software Implementation
This section includes implementation, but again, not the details, just the high level. For example, you can list the steps it takes to communicate over a sensor, or the steps needed to write a page of memory onto SPI Flash. You can include sub-sections for each of your component implementation.
FreeRTOS
The basis for our software implementation required using FreeRTOS, a real-time operating system. FreeRTOS, which is provided in the SJSU Developer package for the LPC1758, utilizes C and C++. It allows for the implementation of task, semaphores and queues, all of which are managed by the operating system. The previous labs, as well as the tutorials available on the Social Ledge website served as a reference for our design and implementation.
WiFly
8x8 Matrix
Web Interface
In order to send commands to the smart cube in an efficient and intuitive way a user interface was needed. Ideally an interface or solution that did not require installing a program or additional software on the users end. For this reason we utilized the already existing wireless features of our system to send commands from a website. The website functions included:
- Setting the Alarm Time
- Setting the City of the Weather
- Defining the GMAIL Credentials
- Setting the Time Interval
- Future Features
Front End
The Front End of Web interface involved utilizing HTML, in conjunction with JavaScript to display and send data using JQUERY and AJAX to the back end. In designing the front end of the website our goal was simplicity and ease of navigation. In order to do so we utilized large interactive, self-intuitive buttons, and an IFrame to focus on pertinent information. Our implementation was all done by hand, using notepad++ and Filezilla as our ftp client. The buttons on our layout were obtained from http://dabuttonfactory.com, a neat tool that allows for the creation of custom buttons.
In order to send data to the back end of the server for processing, we utilized the JQUERY JavaScript plugin to post data to a PHP file. The PHP file could then analyze the data and perform the necessary functions as discussed in the next section. It is important to note, unlike other coding languages, Javascript is event driven. That is functions and operations are performed and when a specific event is triggered, such as a button click. One such example of an event driven function in javascript is the showing and removing of a button shadow when a cursor hovers over a button. Some sample code for this is shown below:
$(".Shadow").hover(
function() {
$(this).attr("style", "box-shadow: none;");
},
function() {
$(this).attr("style", "box-shadow: 0px 2px 22px #4B91A5;");
}
);
Note: this utilizes JQUERY which is denoted by the “$” identifier before the event function. This code is typically placed in the “OnLoad” portion of the javascript file.
Back End
The back end of the web interface implemented using PHP on a Linux Apache Server. We chose Linux because it was readily available on our development computers and we could deploy a mobile server using a raspberry pi. The back end PHP functions of our server consisted of:
- Sending commands to the Wi-fly module via a TCP Connection
- Set Alarm
- Set City for Weather
- Send Email Count
- Setting the Time Interval for Weather and Email Notifications
- Retrieving the email count from a RSS Gmail feed
Sending Commands to the Wi-Fly Module
Getting Email Count
In order to obtain the email count from google’s “atom” feed, the cURL library was used. cURL on in a primitive description is like a internet browser without the UI. It allows for a PHP to create a session and access webpages data in html format. For the purpose of collecting the email count of a Gmail account curl was used to create a secure connection to https://mail.google.com/mail/feed/atom. Once a oAuth connection was made data would be retrieved in a xml format similar to this:
"<?xml version="1.0" encoding="UTF-8"?>
<feed version="0.3" xmlns="http://purl.org/atom/ns#">
<title>Gmail - Inbox for BLAHH@gmail.com</title>
<tagline>New messages in your Gmail Inbox</tagline>
<fullcount>100</fullcount>
<link rel="alternate" href="http://mail.google.com/mail" type="text/html" />
<modified>2013-5-12T12:33:48Z</modified>
<entry>
<title>Blahhh EMAIL</title>
<summary>This is some sample summary text!!</summary>
<link rel="alternate" href="http://mail.google.com/mail
account_id=BLAHH@gmail.com&message_id=123456&view=conv&extsrc=atom" type="text/html" />
<modified>2012-5-12T12:12:44Z</modified>
<issued>2012-5-12T12:12:44Z</issued>
<id>tag:gmail.google.com,2004:1234567890</id>
<author>
<name>BLAHH Author</name>
<email>FROM_EMAIL@Blahh.com</email>
</author>
</entry>
<entry>"
The next part would be to parse the xml data looking only for the email count in our case. By accessing the xml tag “fullcount”, as a SimpleXMLElement, we were able to parse the response for the current unread email count.
Testing & Technical Challenges
Describe the challenges of your project. What advise would you give yourself or someone else if your project can be started from scratch again? Make a smooth transition to testing section and described what it took to test your project.
Include sub-sections that list out a problem and solution, such as:
Wifi Connection Issues
Many wifi connection issues were encountered. To solve this problem, a dedicated task was created to re-connect to wifi if the connection was ever lost.
Conclusion
Conclude your project here. You can recap your testing and problems. You should address the "so what" part here to indicate what you ultimately learnt from this project. How has this project increased your knowledge?
Project Video
Upload a video of your project and post the link here.
Project Source Code
Send me your zipped source code and I will upload this to SourceForge and link it for you.
References
Acknowledgement
Any acknowledgement that you may wish to provide can be included here.
References Used
List any references used in project.
Appendix
You can list the references you used.