Difference between revisions of "F18: Hit the Balloon"
Proj user15 (talk | contribs) (→Team Members & Responsibilities) |
Proj user15 (talk | contribs) (→Team Members & Responsibilities) |
||
| Line 16: | Line 16: | ||
** PCB, start/end screen, scoreboard, and testing | ** PCB, start/end screen, scoreboard, and testing | ||
* Vijay Vanapalli | * Vijay Vanapalli | ||
| − | ** | + | ** Balloons, hit detection, and testing |
== Schedule == | == Schedule == | ||
Revision as of 20:55, 15 December 2018
Contents
Hit the Balloon
Abstract
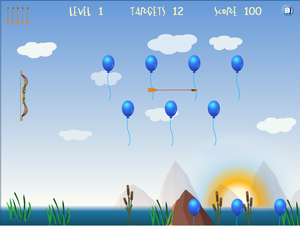
The objective of our project is to implement a game called "Hit the Balloon." Hit the Balloon is a game that has balloons that randomly spawns from the bottom of the screen to the top. There is a bow and arrow that moves vertically on the left side of the display. The player is able to control the vertical movement of the bow and shoot arrows at the balloons that are moving upward. When the arrow hits the balloons, the balloon object will be a hit. The objective of the game is to hit the maximum number of balloons with a limited number of arrows and time. At the end of the game, it will display the score, number of balloons the player hits. A screenshot of the "Hit the ballon" game that will be emulated is shown in Figure X.
Objectives & Introduction
Team Members & Responsibilities
- Aaron Lee
- Arrow (display, shooting, movement), testing, and report
- Rahul Kadam
- PCB, start/end screen, scoreboard, and testing
- Vijay Vanapalli
- Balloons, hit detection, and testing
Schedule
| Week# | Date | Task | Actual |
|---|---|---|---|
| 1 | 10/29 |
|
|
| 2 | 11/5 |
|
|
| 3 | 11/12 |
|
|
| 4 | 11/19 |
|
|
| 5 | 11/26 |
|
|
| 6 | 12/3 |
|
|
| 7 | 12/10 |
|
Parts List & Cost
| Item# | Part Description | Manufacturer | Qty | Cost |
|---|---|---|---|---|
| 1 | SJOne LPC1758 Microcontroller | Preet | 3 | $240.00 |
| 2 | Adafruit 16x32 RGB LED Matrix | Adafruit [1] | 3 | $75.00 |
| 3 | 5V/2A Power Supply Adapter | Amazon [2] | 2 | $11.99 |
| 4 | DC Power Connectors Socket 5.5mm x 2.1mm - Female | Amazon [3] | 10 | $6.99 |
| 5 | PCB | [] | 10 | $ |
Design & Implementation
The design section can go over your hardware and software design. Organize this section using sub-sections that go over your design and implementation.
Hardware Design
Discuss your hardware design here. Show detailed schematics, and the interface here.
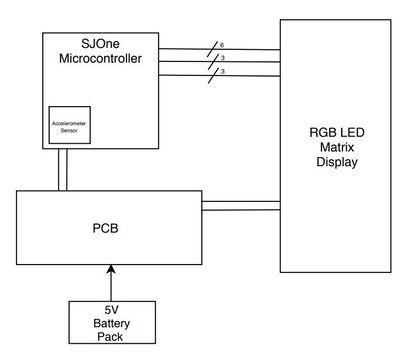
This project consists of using the SJOne microcontroller, 16x32 RGB LED display, and our custom PCB, used to power the microcontroller and the LED display. The system design of this project is shown below in Figure X.
The first step after receiving all of the hardware was understanding how the RGB LED Matrix worked by reviewing AdaFruit's documentation [4], SparkFun's documentation [5], and watched a few youtube tutorials [6] to get the RGB LED Matrix and the SJOne microcontroller properly connected.
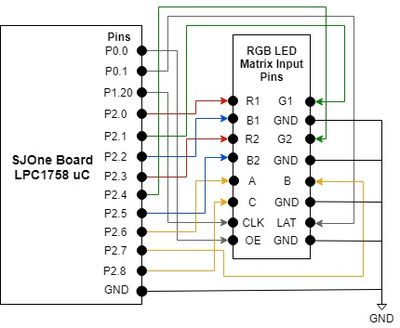
The connections for the RGB LED Matrix consist of six data pins (R1, G1, B1, R2, G2, B2), three control pins (CLK, Output Enable, Latch), three row-select pins (A, B, C), and four GND pins. The 5V/2A power supply connects to the backside of the LED matrix board. The ribbon cable that came with the Adafruit LED matrix was attached to the 'INPUT' connection on the backside of the LED matrix and the following connections were made to the SJOne microcontroller's GPIO pins using male-to-female wires. Please note that the ground connections from the SJOne board was connected to the ground of the LED Matrix and the power supply as shown in Figure X. The SJOne microcontroller is also supplied power through USB or an external source.
If these connections are properly connected, the LED matrix should be on with the LEDs of random rows flashing. To test the LED Display, the AdaFruit Arduino library was used as a reference to port over the displaying of a design.
Hardware Interface
In this section, you can describe how your hardware communicates, such as which BUSes used. You can discuss your driver implementation here, such that the Software Design section is isolated to talk about high level workings rather than inner working of your project.
Software Design
Show your software design. For example, if you are designing an MP3 Player, show the tasks that you are using, and what they are doing at a high level. Do not show the details of the code. For example, do not show exact code, but you may show psuedocode and fragments of code. Keep in mind that you are showing DESIGN of your software, not the inner workings of it.
Implementation
This section includes implementation, but again, not the details, just the high level. For example, you can list the steps it takes to communicate over a sensor, or the steps needed to write a page of memory onto SPI Flash. You can include sub-sections for each of your component implementation.
Testing & Technical Challenges
Describe the challenges of your project. What advise would you give yourself or someone else if your project can be started from scratch again? Make a smooth transition to testing section and described what it took to test your project.
Include sub-sections that list out a problem and solution, such as:
<Bug/issue name>
1. Implementing two arrow objects caused flickering between the two objects
- Solution: Rather than having two objects in one task, the objects were separated into their own task. As a result, we have one task displaying the arrow object that is fixed on the left side and another task that displays the arrow that is shot across the screen.
2. Balloon object that is created and moving down the display is displaying a very faint color.
- Solution:
Conclusion
Conclude your project here. You can recap your testing and problems. You should address the "so what" part here to indicate what you ultimately learnt from this project. How has this project increased your knowledge?
Project Video
Upload a video of your project and post the link here.
Project Source Code
References
Acknowledgement
Any acknowledgement that you may wish to provide can be included here.
References Used
List any references used in project.
Appendix
You can list the references you used.